前言
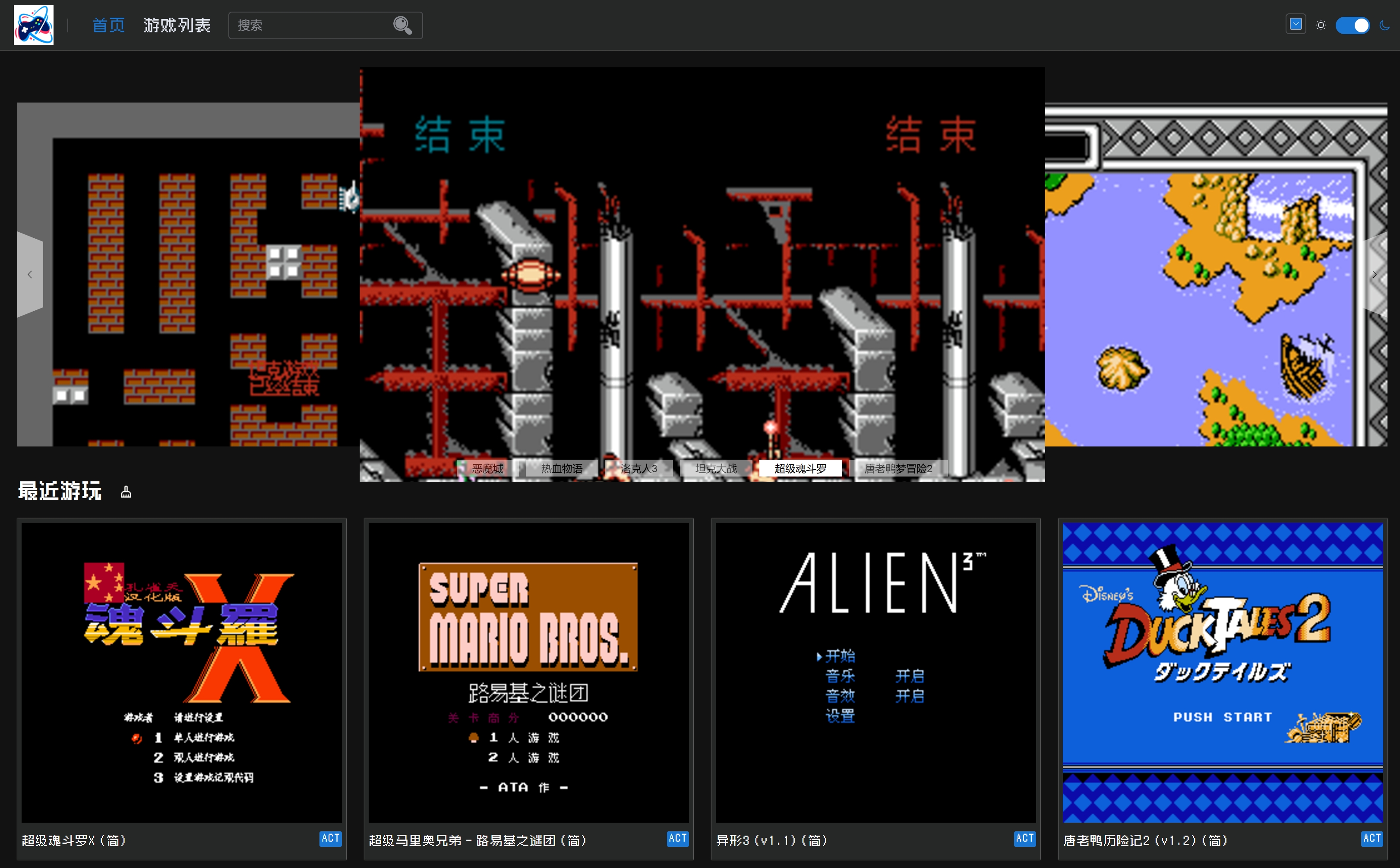
还记得小时候守在电视机前,手握红白机手柄,沉浸在《魂斗罗》紧张刺激的战斗、《超级马里奥兄弟》奇妙的冒险世界,或是与小伙伴一起在《坦克大战》里并肩作战的美好时光吗?那些经典的 FC 游戏,承载着我们童年最纯真的快乐与回忆。如今,有一个名为 webgame.one 的在线 FC 游戏平台,让我们能够轻松重温这些经典。
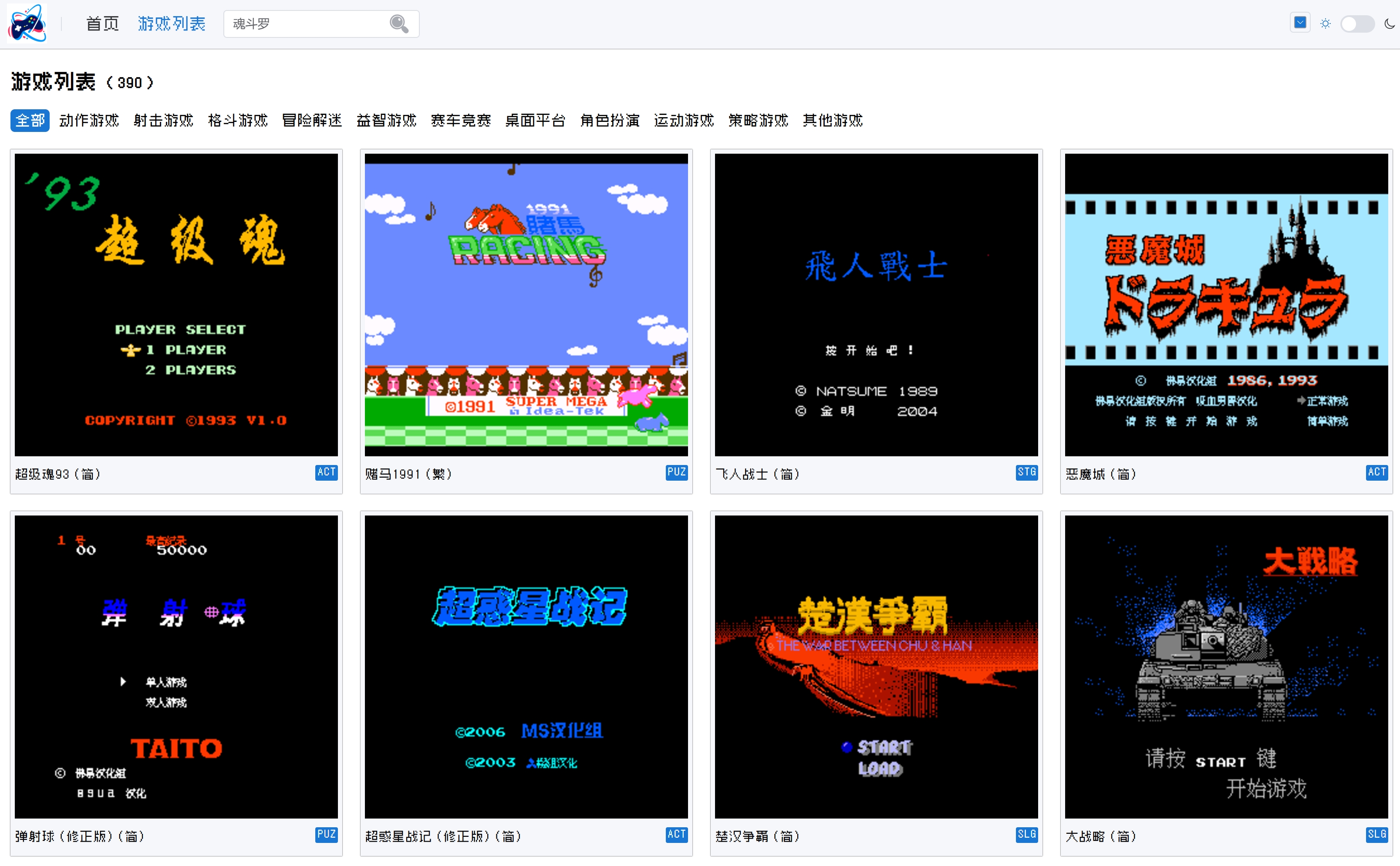
丰富的游戏库
webgame.one 平台涵盖了约 400 个全中文版的 FC 游戏,简直就是一个 FC 游戏的宝藏库。这里有《魂斗罗》系列,其激烈的枪战与丰富的关卡设计,让无数玩家热血沸腾;《沙罗曼蛇》系列则以独特的飞行射击体验和华丽的画面(在当时而言)令人难以忘怀;《超级马里奥兄弟》更是家喻户晓,那个穿着背带裤的水管工马里奥,在蘑菇王国里跳跃、踩蘑菇、救公主的形象深深刻在了我们的记忆中;还有《赤色要塞》中驾驶战车营救战俘的惊险任务、《双截龙》的热血格斗、《飞龙之拳 3》的武术对决、《坦克大战》的策略防守与进攻、《松鼠大作战》的可爱诙谐、《淘金者》的巧妙机关、《圣火纹章外传》的策略战棋魅力以及《最终幻想》的宏大幻想世界等等。无论你是喜欢动作、冒险、射击、格斗还是策略游戏,都能在这里找到心仪的作品,重新找回童年的快乐时光。

一网万游,重温经典:畅享在线红白机FC游戏平台:webgame.one
强大的网站功能
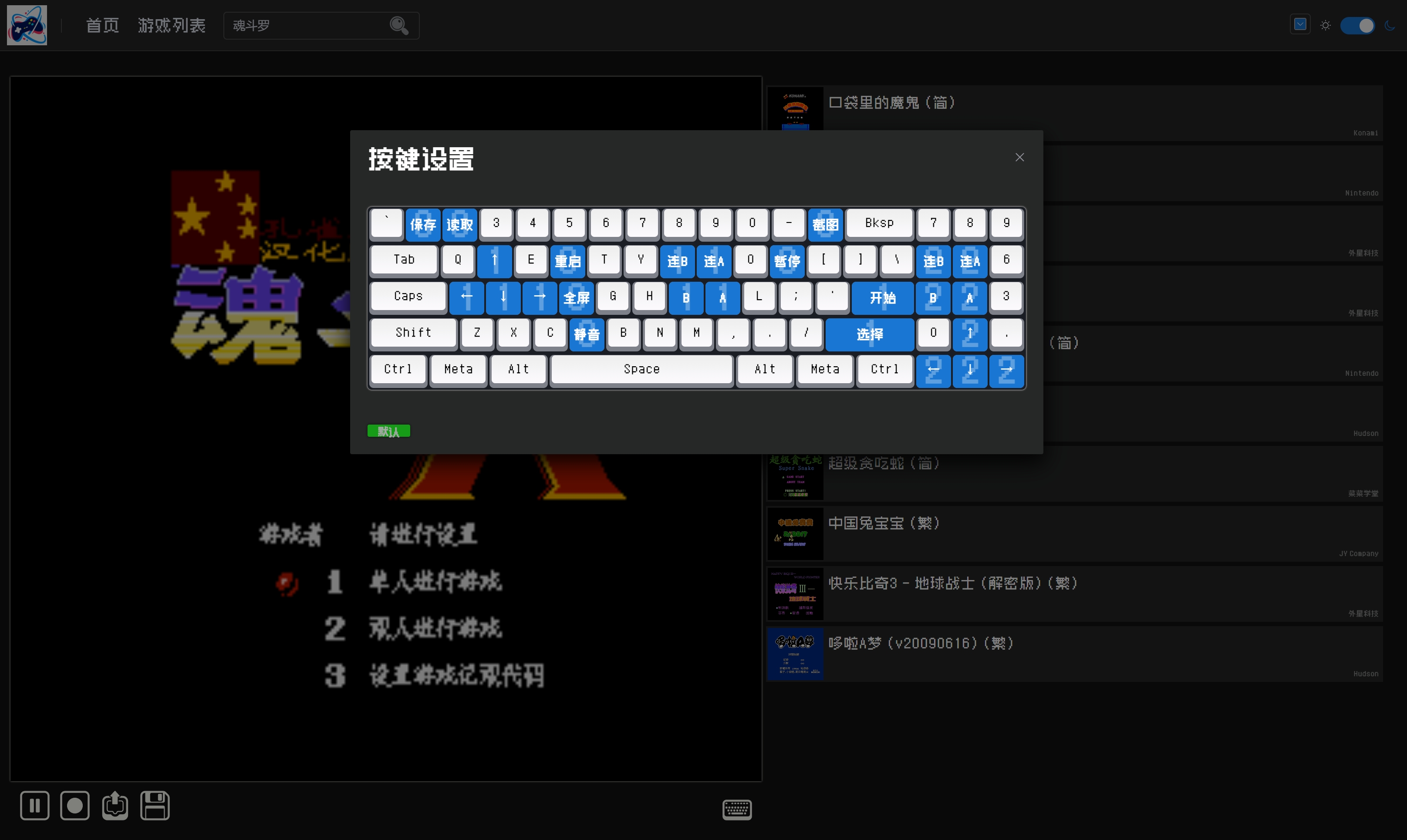
(一)便捷的游戏操作与个性化设置
- 自定义按键与手柄支持:平台充分考虑到玩家的操作习惯,允许自定义按键,让你可以根据自己的喜好设置游戏的操作键位,无论是键盘操作还是连接手柄,都能获得最舒适的游戏体验。使用手柄玩游戏,那种熟悉的握持感仿佛瞬间将你拉回童年坐在电视机前的场景,操作更加流畅自如。
- 保存和读取功能:每个游戏默认提供三个存档位,这一功能实在是太贴心了。再也不用担心游戏中途被打断而需要从头开始,你可以随时保存游戏进度,下次进入游戏时轻松读取,继续你的冒险之旅。
- 全屏与截图功能:想要全身心投入游戏?全屏模式让你尽享沉浸式体验,仿佛整个屏幕都变成了当年的电视机屏幕。而截图功能则可以让你记录下游戏中的精彩瞬间,无论是与朋友分享你的游戏成就,还是留存自己的游戏回忆,都非常方便。

一网万游,重温经典:畅享在线红白机FC游戏平台:webgame.one
(二)特色功能增强体验
- 主题色与黑暗模式:平台提供了设置主题色的功能,你可以根据自己的心情和视觉偏好选择不同的主题颜色,打造属于自己的个性化游戏界面。黑暗模式更是在夜间游玩时保护眼睛的利器,减少屏幕光线对眼睛的刺激,让你在夜晚也能尽情畅玩游戏。

重温经典,畅享在线红白机FC游戏平台:webgame.one
- 搜索与游戏分类:面对如此丰富的游戏库,如何快速找到自己想玩的游戏呢?平台的搜索功能让你只需输入游戏名称,就能精准定位。同时,游戏分类功能将游戏按照不同的类型进行划分,如动作类、冒险类、射击类等,方便你根据自己的喜好筛选游戏。
- 支持本地 ROM 与双人模式:如果你有自己珍藏的本地 ROM 文件,平台也支持导入,让你可以在这个平台上畅玩自己的专属游戏资源。而且,许多 FC 游戏都支持双人模式,你可以邀请朋友一起在线游玩,重拾当年与小伙伴一起并肩作战的欢乐,无论是一起挑战《魂斗罗》的高难度关卡,还是在《坦克大战》里互相配合防守,都能增进彼此之间的友谊与默契。
- PWA 模式支持:对于移动端用户,平台有限地支持移动端访问,并且还支持 PWA 模式。这意味着你可以将平台添加到手机桌面,像使用本地应用一样方便地启动游戏,随时随地开启怀旧游戏之旅,即使在没有网络的情况下,也能畅玩部分已缓存的游戏。
网站技术栈剖析
(一)前端技术
- Vue3 框架主导:前端采用了 Vue3 框架,它以其简洁高效的响应式数据绑定和组件化开发理念,为平台打造了流畅且交互性强的用户界面。通过 Vue3 的组合式 API,开发者能够更加灵活地组织代码逻辑,提高代码的可维护性和复用性。
- Vite 构建工具助力:搭配 Vite 构建工具,实现了快速的冷启动和热模块替换,大大提高了开发效率。在项目构建过程中,Vite 能够快速地解析模块依赖,将代码进行优化打包,让玩家在访问平台时能够快速加载游戏资源,减少等待时间。
- 丰富的插件与组件库集成:使用 taiyuuki/nes – vue 作为 FC 模拟器组件,这是实现游戏在网页端运行的核心部分,它将 FC 游戏的模拟运行逻辑封装成 Vue 组件,方便与前端框架集成。Element – Plus 组件库则提供了丰富的 UI 组件,如按钮、菜单、对话框等,使得平台的界面设计美观且易用。同时,借助 unocss 生成 CSS 原子类,减少了 CSS 代码的冗余;unplugin – auto – import 自动导入 API,unplugin – vue – components 自动导入组件,vite – plugin – pages 基于文件自动创建路由,vite – plugin – vue – layouts 自动创建根路由等一系列 Vite 插件,进一步提高了开发效率,优化了项目结构。pinia 作为状态管理库,与 pinia – plugin – persistedstate 持久化插件配合,方便管理应用的全局状态,并能够将状态持久化存储,例如保存用户的设置、游戏存档信息等。在类型检测方面,Typescript 的应用为代码提供了强类型检查,减少了代码中的潜在错误,提高了代码质量。Axios 用于前后端交互,确保了数据的稳定传输,而 ESLint 和 Stylelint 则规范了代码格式,使代码风格统一,易于维护。
(二)后端技术
- Express 框架搭建后端服务:后端采用 Express 框架,它轻量且灵活,能够快速搭建起稳定的后端服务。通过 Express,开发者可以方便地定义路由、处理 HTTP 请求和响应,为前端提供数据接口支持。
- SQLite3 数据库与 Sequelize 驱动:使用 SQLite3 数据库存储数据,如用户信息、游戏存档数据等。Sequelize 作为数据库驱动,提供了简洁的操作数据库的 API,方便与数据库进行交互,进行数据的增删改查操作。在类型检测上同样使用 Typescript,保证后端代码的质量,ESLint 规范代码格式。tsup 则用于后端代码的打包,将 TypeScript 代码编译成可执行的 JavaScript 代码,以便在服务器环境中运行。nes – web/server 定义了详细的接口,确保前后端之间的数据传输和交互的准确性与稳定性。
(三)静态资源
平台还使用了 SolidZORO/zpix – pixel – font 像素字体,这种字体风格与 FC 游戏的复古风格相得益彰,在界面显示上进一步增强了怀旧氛围,让玩家仿佛置身于那个像素化的游戏时代。
总结评价
红白机 FC 游戏平台,唤起了我们的怀旧情怀,无论是想独自回味童年经典,还是与朋友一起共享游戏乐趣,都值得去玩玩看。

☝️用微信请我喝杯咖啡☕️
😛如果文章对您有用,请支持作者😛

☝️用支付宝请我喝杯奶茶🧋

